本題
Ripple(ボタン押したときにぶあーってなるあれ)のアニメーションが固まる。
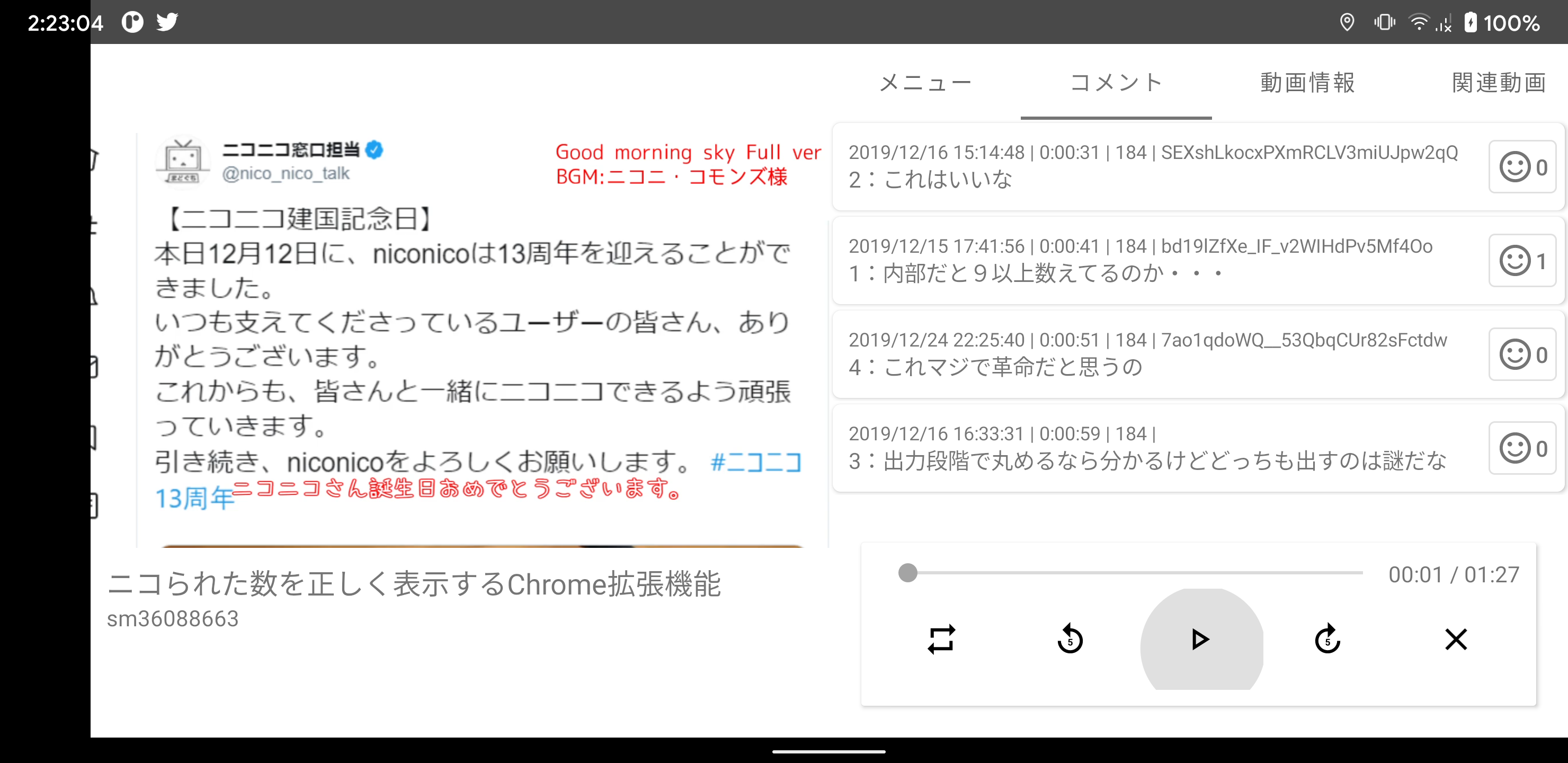
↓これスクショだから止まってるけど、実際に押してアニメーションさせてもなんか中途半端にアニメーションが止まるんだよね。

原因
addOnGlobalLayoutListenerの中でLayoutParamsを使ってサイズ変更するとなんかRippleがうまく動かなくなる。
これが実際の部分↓(レイアウトのIDとかgetAspectHeightFromWidthとかないけどあるってことで読んで)
1 | fragment_nicovideo_framelayout.viewTreeObserver.addOnGlobalLayoutListener { |
これは横の大きさが分かっているので後は計算で縦を出してサイズ変更をしているんですが、View#getWidth()が「0」を返すんですよ。(0以上のサイズなのに!)
そこでaddOnGlobalLayoutListenerの登場です。
この中でView#getWidth()を呼ぶことでちゃんとした横の長さが帰ってきます。
で、なぜかは知りませんがこの方法でサイズ変更をするとRippleが掛かりません。はー🤔
解決
今回欲しかったのはViewの横の長さではなく画面の横の長さの値なので以下の方法で画面の横の長さを取得できます。
1 | val display = activity?.windowManager?.defaultDisplay |
以上です
原因がなかなかわからなくてつらかった。