どうもこんばんわ。
少し前だけどニコ生で世話やきキツネの仙狐さん一挙放送見ました。かわいいいいいいいいいい
本題
PlayStoreに出すかは考え中。

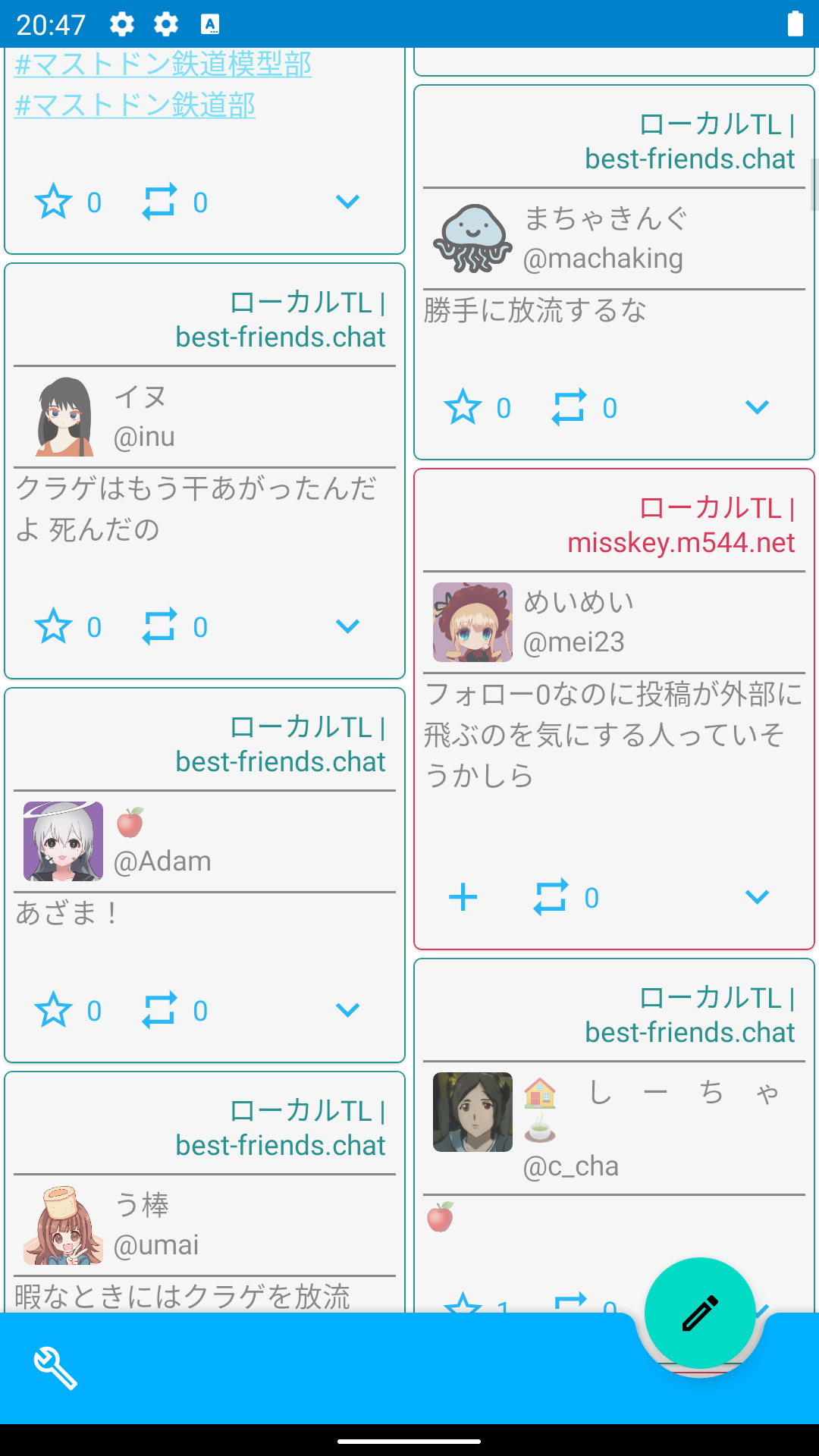
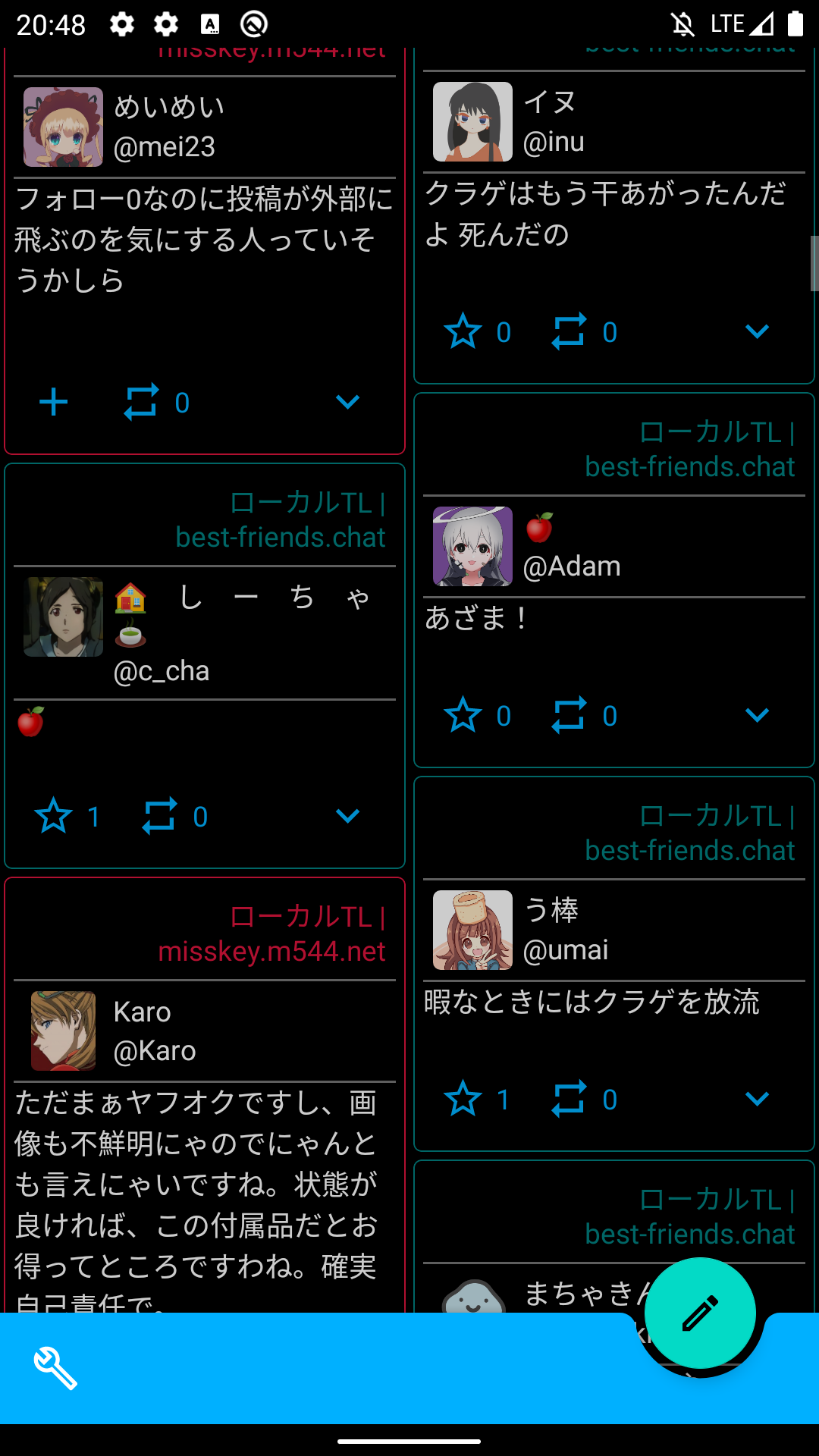
ダークモードがちょっとかっこいい

2列になってるけど設定で減らせたり増やせたりできます。
時系列順になってるけど2列に出してるせいでなんか見ずらい気がする。(でも一列のクライアントいっぱいあるし・・・)
なんで作ったの?
ViewModel+LiveData(画面回転しても値を保持し続けてくれるやつ)でなんか一個作ろうとした。使わなかったけど。
なんで使わないの?
ArrayListがViewModelで使えない?add()しても増えない(そもそもArrayListをViewModelで使うのが間違い説がある)
あとLiveDataの通知はadd()じゃこない。
しゃーないので(すでにデータクラスとか作っちゃった)ViewModel+LiveData抜きで作った。
代わりにonSaveInstanceStateで値を引き継ぐようにしたので倒しても大丈夫(再度APIを叩くことが無い)
ダウンロード
https://github.com/takusan23/KaisendonMk2/releases/tag/1.0
Playストアは考え中。
ソースコード
https://github.com/takusan23/KaisendonMk2
できること
逆に言うとここに書いてなければできません。
- MastodonとMisskeyを同時に見れる
- Mastodon
- ホーム/通知(ストリーミングのみ)/ローカル
- Misskey
- ホーム/通知(ストリーミングのみ)/ローカル
- 複数アカウント
- 私はMastodonとMisskeyそれぞれ一個ずつしか持ってないけどね。
- Mastodon
- ストリーミングAPI
- 投稿
- 公開範囲
- カスタム絵文字一覧
- 端末の情報(キャリア名とか)
- モバイルデータ通信のときは画像非表示
- 4GBしか使えないんや。このクライアントの目玉(のつもり)
- 今はずっとWi-Fi環境下だけど
- 4GBしか使えないんや。このクライアントの目玉(のつもり)
- ダークモード
- カスタム絵文字、GIFカスタム絵文字
- 投稿操作
- ふぁぼ、ブースト
- Misskeyはリアクション
- タイムラインの背景変える機能
- タイムラインのフォント変える機能
- 突然のクラッシュ
- 複数のTLをまとめて時系列順に並べる処理で出てる。
できないこと
- 画像投稿
- 添付メディア表示もない
- 時間指定投稿
- アンケ
- アカウント情報見る
- フォローも
- プロフィール編集もない
- 通知はストリーミングのみ
- できることに書いてない事はできない
やりたいこと
- 添付メディア表示
- プロフィール表示
- あとは・・・他クライアントに任せた。
- モバイルデータ回線のとき画像を非表示にする機能が欲しかっただけなので
使い方
初回起動時は強制的にログイン画面が出ます。
ログインできたら左下のレンチマーク押して読み込むタイムラインの設定を選ぶと
- ホーム
- 通知
- ローカル
から選べるので見たいタイムラインにチェックしてください。
複数ログインのときはレンチマーク押してログインを押して、ログインを済ませて、読み込むタイムラインの設定を選ぶと追加されてるので後は楽しんで。
作るのに大変だったところとか
Twitterと違う点
色んな所(こことかわかりやすい)でまとめられてるのであんまり書かないけど
| できること | Mastodon | |
|---|---|---|
| ブックマーク | あるけどAPIがない | 使ったこと無い(インスタンスが対応してない) |
| アンケート | あるけどAPIない(アンケ機能ついてから数年経ってる) | APIもあるしAPI限定の複数投票許可がある |
| 本人認証 | 公式って一般で取れんの? | 自分のホームページに指定したHTML貼り付けて、プロフィールの補足情報にリンク貼れば認証済みになる |
| リアルタイム更新 | FilterStream(いつまで使えるか不明)かTweetDeck | WebSocketで利用可能 |
| APIの利用 | 審査を通る必要がある(垢がいつ消えるか怖い&電話番号必須) | Via芸できるよ(クライアントから作れる/api/v1/apps。鯖がいっぱいあるのでその都度アプリ(クライアント)を作る) |
| お気に入り | 他の人のお気に入り見れる | 自分しか見れないのでブックマーク代わりにでも(ただしふぁぼ通知は相手に行くのと投稿のお気に入り登録したユーザー一覧には表示される) |
MastodonとMisskeyはAPIぜんぜん違う
まあそれはそうだろって話(PleromaはMastodonと互換性が有るらしい?要検証)なんだけどMastodonにあってMisskeyに無いとかって結構有るからMastodonのがそのまま使えるわけじゃない。世の中のクライアント作ってる人すごいね
ついでにMisskeyのAPIは(多分)全てPOSTリクエストです。タイムラインの取得もPOSTです。投稿もPOSTです。何故かは知りませんが。
OkHttp+Coroutineを使ったサンプル
1 | // ユーザーエージェント |
MisskeyのTL取得APIは💯件まで取れます。
MisskeyAPIのドキュメントが
Misskey APIって調べて一番上に出てくるサイトを開いてAPIリファレンスを見ると、アクセストークンの取得になんかアプリを登録しろって書いてあるんですが、この方法で大丈夫でした→ https://misskey.m544.net/docs/ja-JP/api
そもそもアプリを登録しろってやり方なんですが、自由に鯖が作れる(私は作ったこと無いけど)Mastodon/Misskeyの仕組みではまず無理ですね。
カスタム絵文字
最近はニコ動(例のアレ)でもPartyParrotブームが来たわけですが、MastodonやMisskeyにも動く絵文字(カスタム絵文字)があります。
文字の中に画像を入れるのってHTMLとかだと簡単そうでGIFにも対応できるんですが、今回はAndroidです。TextViewじゃ無理やろ。
世の中のクライアントがどの様にカスタム絵文字を描画してるのかわかりませんが、私はMarkdown表示ライブラリに画像を表示する機能があったのでそれを使っています。
Markdown表示ライブラリ→ https://github.com/noties/Markwon
1 | /** |
自由にファイルアクセスできないこんな世の中でTypeface#createFromFile()
ポイズン
フォント変更機能はほしいです。TextViewにもフォントファイルを適用する(ユーザーが自由に適用できる)機能あります。Typeface#createFromFile()って言うんですけどね。
これ引数にUriは指定できません(多分)。file://から始まるパスである必要があります。
このアプリではまずSAFでttfファイルを選んでもらって
1 | val intent = Intent(Intent.ACTION_OPEN_DOCUMENT).apply { |
アプリ固有ディレクトリにコピーして使います
1 | // アプリ固有ディレクトリにコピー |
これでTypeface.createFromFile()が使えます。
RecyclerViewで表示
MastodonとMisskeyは別のデータクラスなのでRecyclerViewのAdapterにわたすときに考えないといけないんですよね。
今回はAdapterに渡すためのデータクラスを別に用意しました。
1 | /** |
Mastodonの投稿か通知かMisskeyの投稿か通知のどれかが入ることになってます。AllTimeLineDataはCardViewの色情報が入ってます。
それからRecyclerViewでレイアウトを複数用意する方法ですがgetItemViewType()を使います。
ちょっと長いけど
1 | // レイアウトの定数(onCreateViewHolder()で使う) |
データクラスで画面回転耐久
これは別の記事で書きたい。書きました→ https://takusan23.github.io/Bibouroku/2020/05/17/画面回転しても尊厳損傷しないようにonSaveInstanceState使う/
終わりに
コルーチンいっぱいつかった。withContext(Dispatchers.IO)って便利だね。括弧が減りそう。
1 | // コルーチン |